Js变量提升
这是一篇我自己翻译的前端基础博文,原作者是Lydia Hallie。 想看原文的小伙伴可以直接转到 🔥🕺🏼 JavaScript Visualized: Hoisting
here we go!
正文开始👉
🔥🕺🏼 JavaScript 可视化: 变量提升 Hoisting
变量提升(Hoisting)是一个每个JavaScript开发人员都听说过的术语,因为当你搜索到一个烦人的错误,并最终在StackOverflow网站上所询问的问题时,有人告诉你这个错误是由于变量提升引起的。那么什么是变量提升呢?
如果你是JavaScript的新手,你可能会遇到“奇怪”的行为,比如一些变量会随机地变成undefined,导致引用错误等等。提升通常被解释为将变量和函数置于文件的顶部,但实际情况并非如此,尽管行为可能看起来像是这样。
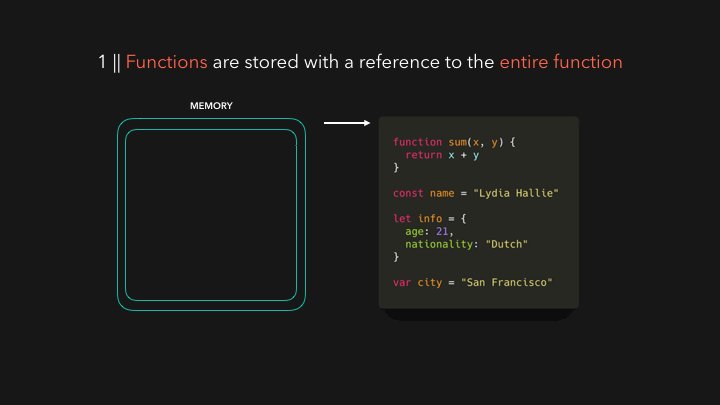
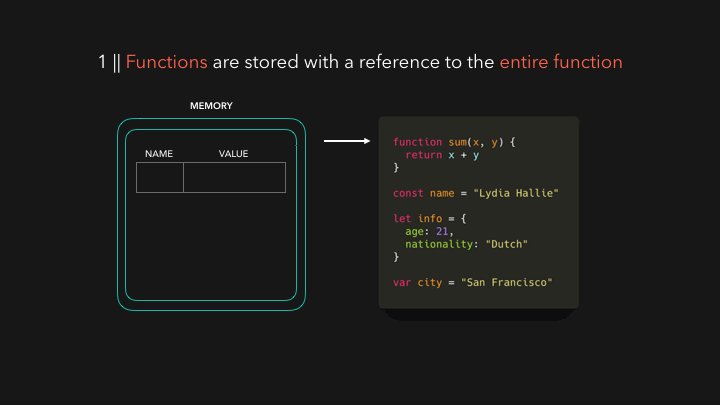
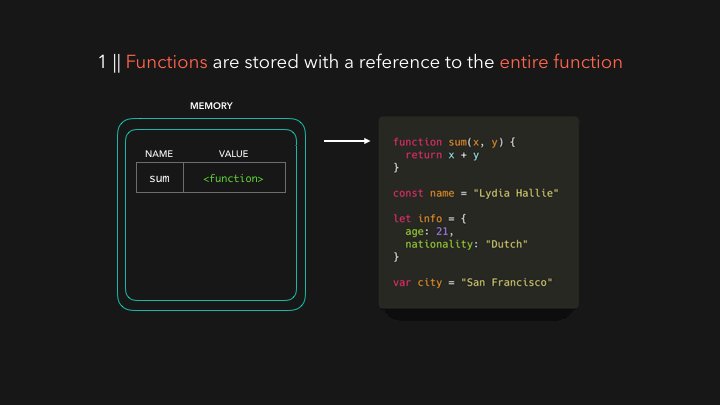
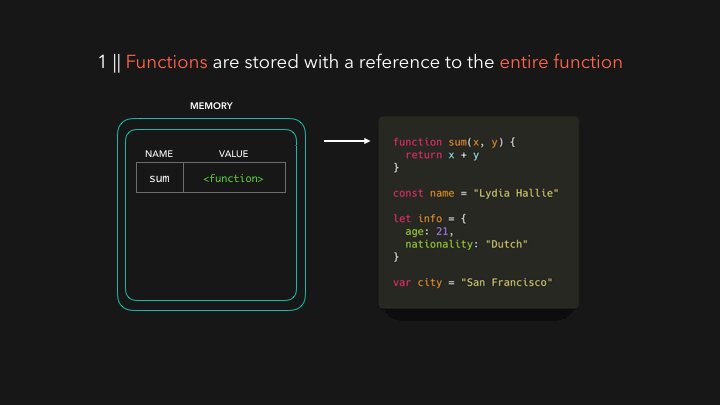
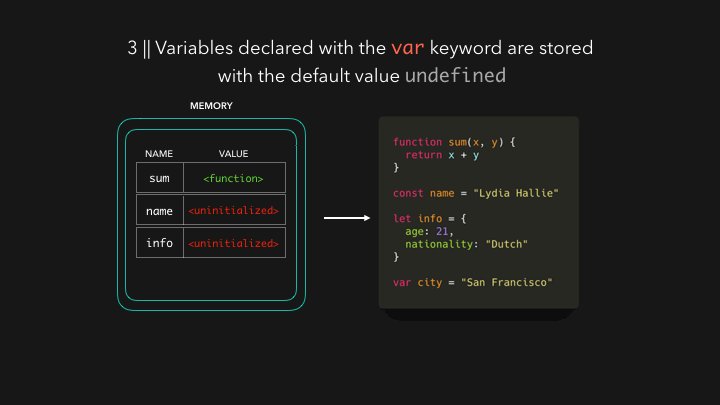
当JavaScript引擎获取到我们的脚本时,它首先要做的是为代码中的数据设置内存。此时不会执行任何代码,只是为执行准备一切。函数声明和变量的存储方式是不同的。函数被存储为函数的引用(也就是指针,指向它的物理内存地址)。

对于变量,情况有些不同。ES6引入了两个新的关键字来声明变量:let和const。用let或const关键字声明的变量会以未初始化的方式进行存储。

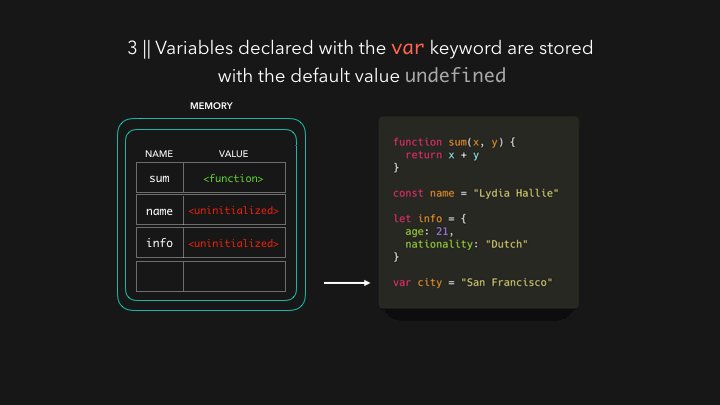
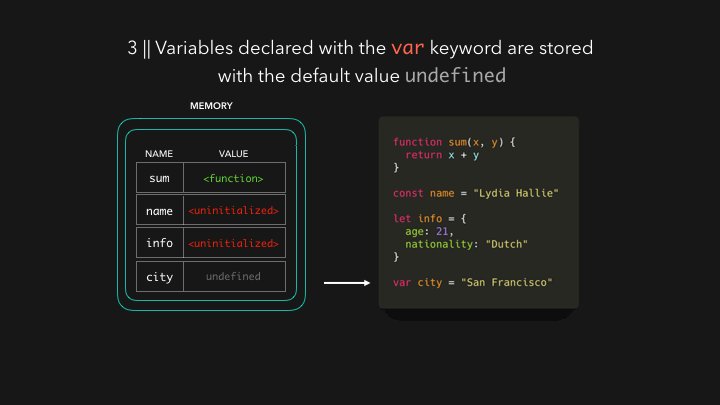
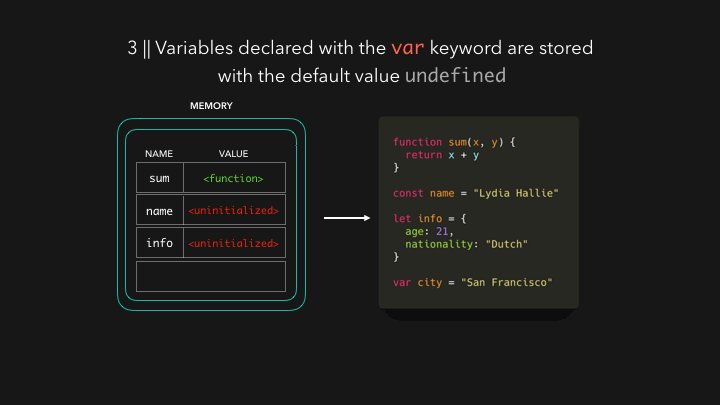
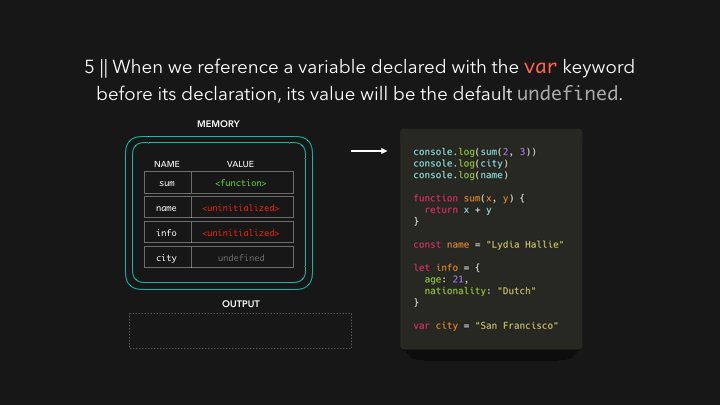
用var关键字声明的变量被存储为默认值undefined

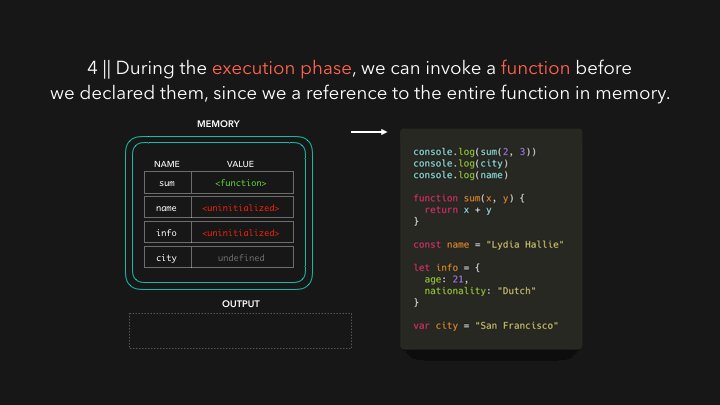
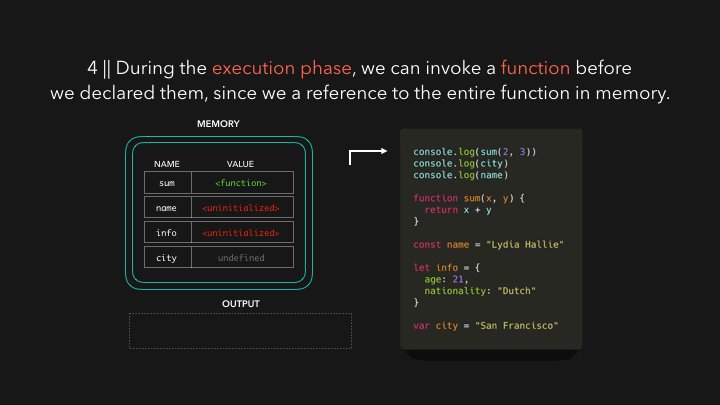
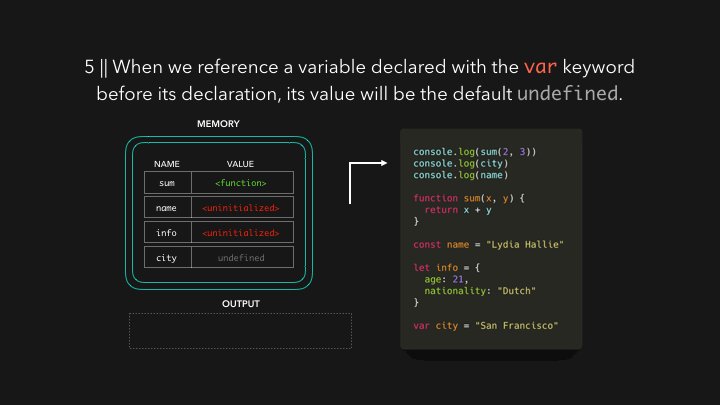
既然创建阶段完成了,我们可以真正执行代码了。让我们看看如果在声明函数或任何变量之前,在文件的顶部有三个console.log语句会发生什么。
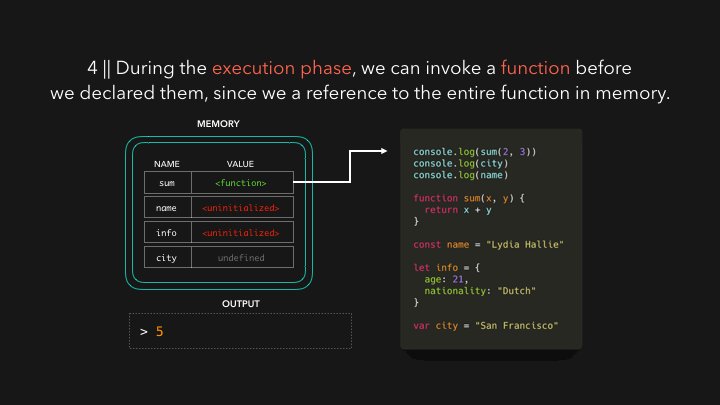
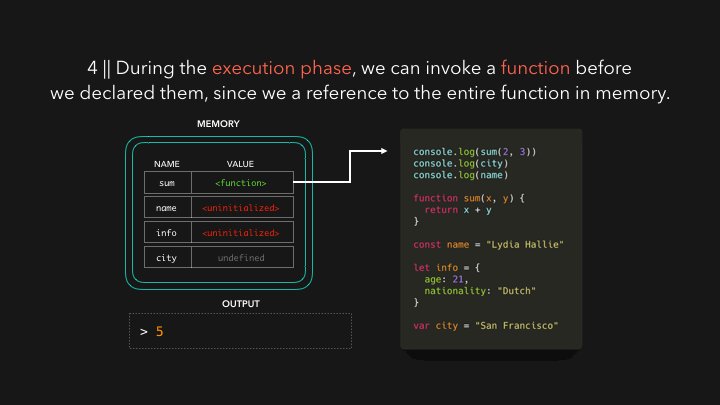
由于函数以对整个函数代码的引用进行存储,我们甚至可以在创建它们的那行代码之前调用它们!🔥

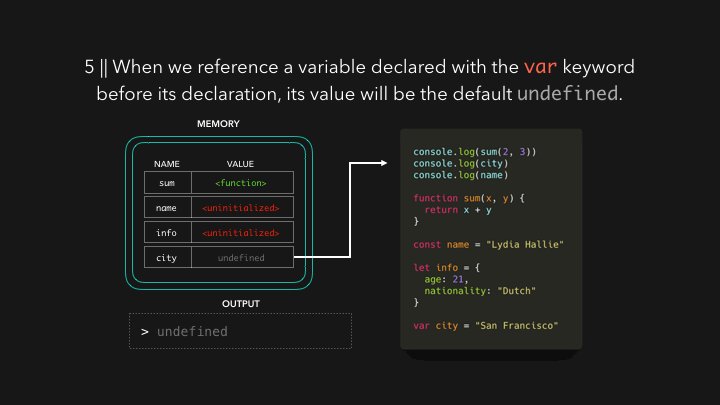
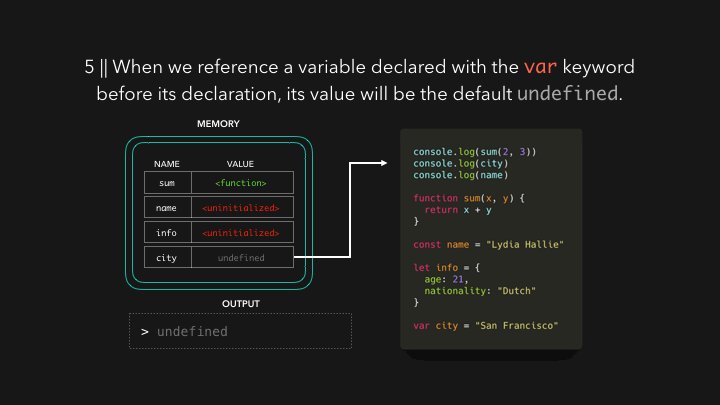
当我们在声明之前引用用var关键字声明的变量时,它将简单地返回存储的默认值:undefined!然而,这有时可能会导致“意外”的行为。在大多数情况下,这意味着你无意中引用了它(你可能不希望它实际上具有undefined的值)😬

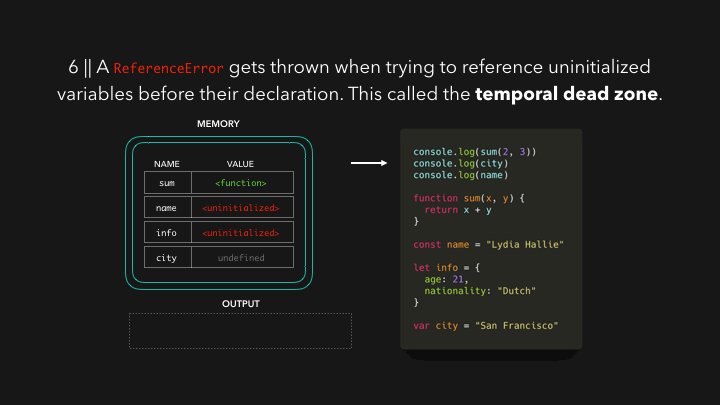
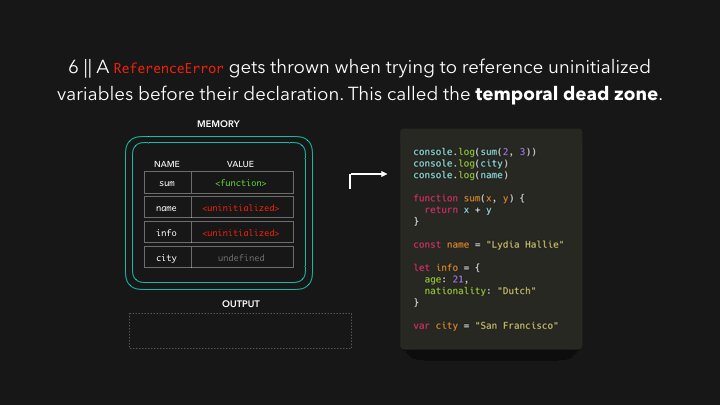
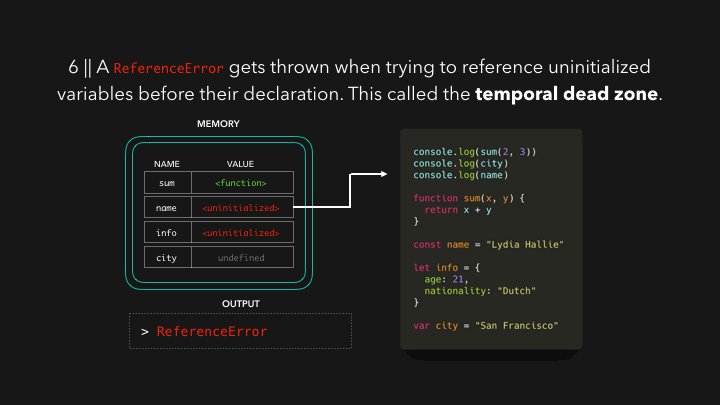
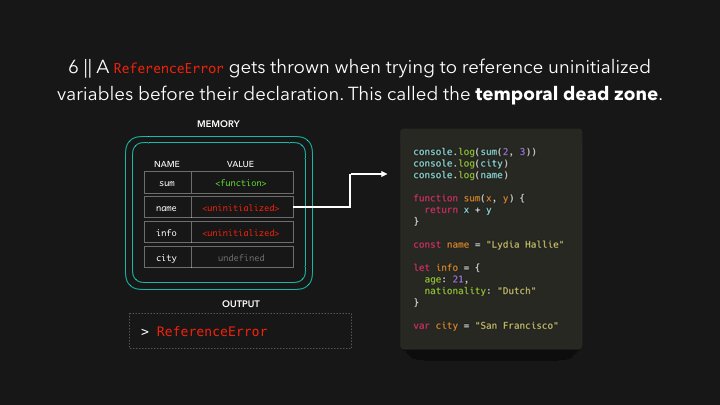
为了防止意外引用一个未定义的变量,就像我们可以用var关键字一样,当我们尝试访问未初始化的变量时,会抛出一个ReferenceError。在它们实际声明之前的“区域”被称为暂时性死区:在初始化之前,你不能引用这些变量(这也包括ES6的类声明!)。

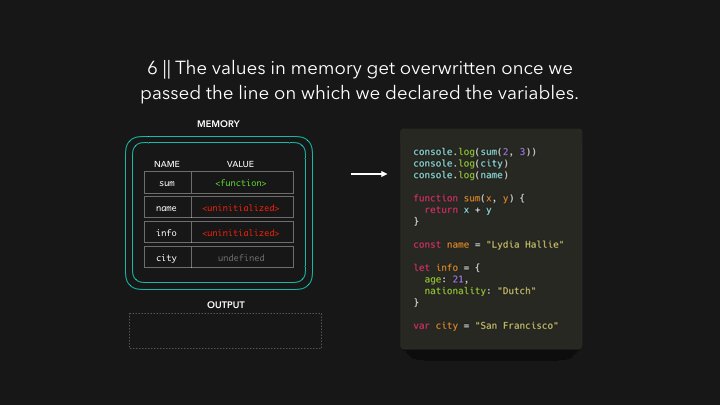
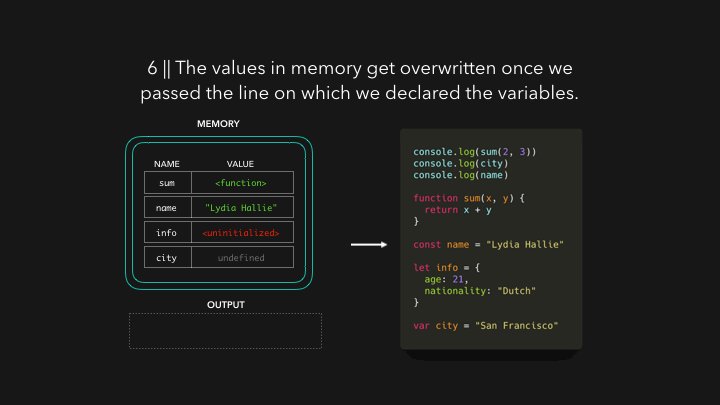
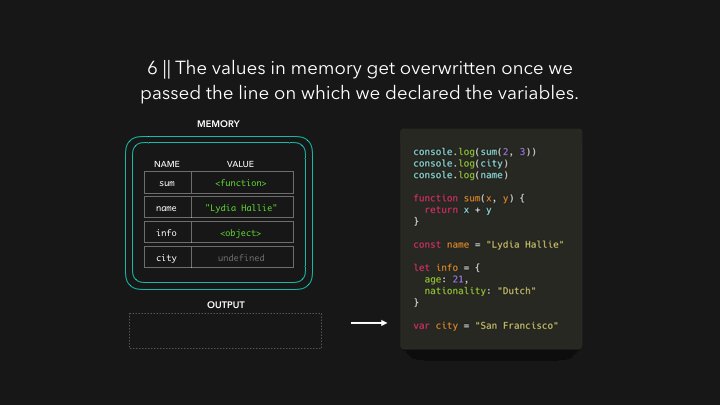
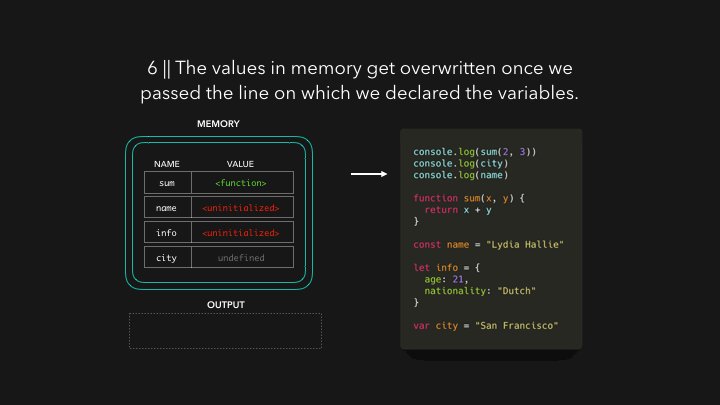
当引擎执行刀了我们实际声明变量的那一行时,内存中的值会被我们实际声明的值覆盖。

全部完成!🎉简单回顾一下:
- 在执行代码之前,函数和变量会被存储在内存中的执行上下文中。这就是所谓的变量提升。
- 函数储存的是对整个函数的引用,用
var关键字声明的变量以undefined的值进行存储,用let和const关键字声明的变量以未初始化的方式进行存储。
希望通过上面的阅读,变量提升这个术语现在不再那么模糊了。如果你还是觉得不太清楚,不要担心。你在使用它的过程中会变得更加熟悉。随时向我寻求帮助,我很乐意帮助你!😃(不要看我啊,是原作者说她要帮助你!)
😊okk~ 翻译完了,纯人工翻译,希望能够帮到各位,如有纰漏,欢迎指正~